CSS兼容所有浏览器(IE6+,现代浏览器)的终极布局方案之 — 改进版圣杯布局
http://my.oschina.net/jsan/blog/368564
方法是淘宝UED改进的圣杯布局实现:通过对主内容区main增加一个额外包裹层div,将原来在父节点上的 padding-left|right 设置转移到包裹层上使用 margin-left|right 替代,达到更加灵活的布局设置。
方法是淘宝UED改进的圣杯布局实现:通过对主内容区main增加一个额外包裹层div,将原来在父节点上的 padding-left|right 设置转移到包裹层上使用 margin-left|right 替代,达到更加灵活的布局设置。
CSS兼容所有浏览器(IE6+,现代浏览器)的终极布局方案之 — 改进版圣杯布局
改进思想:
通过对主内容区main增加一个额外包裹层div,将原来在父节点上的 padding-left|right 设置转移到包裹层上使用 margin-left|right 替代,达到更加灵活的布局设置。
原始圣杯布局实现:http://my.oschina.net/jsan/blog/368543
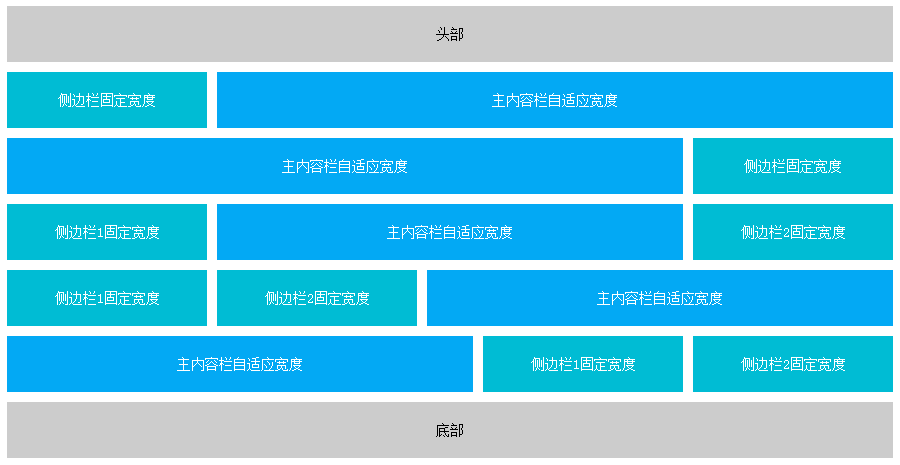
同样的效果:

CSS 和 DOM 代码如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 |
Html代码 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>改进版圣杯布局</title> <style type="text/css"> body {background-color: #ffffff; font-size:14px;} #hd, #ft {padding:20px 3px; background-color: #cccccc; text-align: center;} .bd-lft, .bd-rgt, .bd-3-lr, .bd-3-ll, .bd-3-rr {margin:10px 0; } .main {background-color:#ececec;} .main-wrap {background-color: #03a9f4; color:#ffffff; min-width:200px;} .aside, .aside-1, .aside-2 {background-color: #00bcd4; color:#ffffff;} p {margin:0; padding:20px; text-align: center;} /* 左侧栏固定宽度,右侧自适应 */ .bd-lft { zoom:1; overflow:hidden; } .bd-lft .aside { float:left; width:200px; margin-left:-100%; /*= -100%*/ } .bd-lft .main { float:left; width:100%; } .bd-lft .main-wrap { margin-left: 210px; } /* 右侧栏固定宽度,左侧自适应 */ .bd-rgt { zoom:1; overflow:hidden; } .bd-rgt .aside { float:left; width:200px; margin-left:-200px; /* = -this.width */ } .bd-rgt .main { float:left; width:100%; } .bd-rgt .main-wrap { margin-right: 210px; } /* 左中右 三栏自适应 */ .bd-3-lr { zoom:1; overflow:hidden; } .bd-3-lr .main { float:left; width:100%; } .bd-3-lr .main-wrap { margin: 0 210px 0 210px; } .bd-3-lr .aside-1 { float: left; width:200px; margin-left: -100%; } .bd-3-lr .aside-2 { float: left; width:200px; margin-left: -200px; } /* 都在左边,右侧自适应 */ .bd-3-ll { zoom:1; overflow:hidden; } .bd-3-ll .main { float:left; width:100%; } .bd-3-ll .main-wrap { margin-left:420px; } .bd-3-ll .aside-1 { float: left; width:200px; margin-left: -100%; } .bd-3-ll .aside-2 { float: left; width:200px; margin-left: -100%; position:relative; left: 210px; } /* 都在右边,左侧自适应 */ .bd-3-rr { zoom:1; overflow:hidden; } .bd-3-rr .main { float:left; width:100%; } .bd-3-rr .main-wrap { margin-right:420px; } .bd-3-rr .aside-1 { float: left; width:200px; margin-left: -410px; } .bd-3-rr .aside-2 { float: left; width:200px; margin-left: -200px; } </style> </head> <body> <div id="hd">头部</div> <div class="bd-lft"> <div class="main"> <div class="main-wrap"> <p>主内容栏自适应宽度</p> </div> </div> <div class="aside"> <p>侧边栏固定宽度</p> </div> </div> <div class="bd-rgt"> <div class="main"> <div class="main-wrap"> <p>主内容栏自适应宽度</p> </div> </div> <div class="aside"> <p>侧边栏固定宽度</p> </div> </div> <div class="bd-3-lr"> <div class="main"> <div class="main-wrap"> <p>主内容栏自适应宽度</p> </div> </div> <div class="aside-1"> <p>侧边栏1固定宽度</p> </div> <div class="aside-2"> <p>侧边栏2固定宽度</p> </div> </div> <div class="bd-3-ll"> <div class="main"> <div class="main-wrap"> <p>主内容栏自适应宽度</p> </div> </div> <div class="aside-1"> <p>侧边栏1固定宽度</p> </div> <div class="aside-2"> <p>侧边栏2固定宽度</p> </div> </div> <div class="bd-3-rr"> <div class="main"> <div class="main-wrap"> <p>主内容栏自适应宽度</p> </div> </div> <div class="aside-1"> <p>侧边栏1固定宽度</p> </div> <div class="aside-2"> <p>侧边栏2固定宽度</p> </div> </div> <div id="ft">底部</div> </body> </html> |

