javascript innerHTML、outerHTML、innerText、outerText的区别 http://www.jb51.net/article/16585.htm
1、功能讲解:
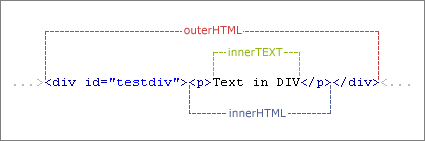
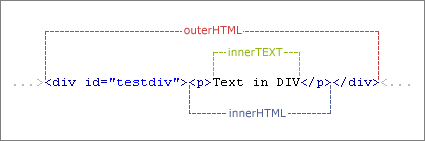
innerHTML 设置或获取位于对象起始和结束标签内的 HTML , 不包括本标签。
outerHTML 设置或获取对象及其内容的 HTML 形式 , 包括本标签。
innerText 设置或获取位于对象起始和结束标签内的文本 , 不包括本标签。
outerText 设置(包括标签)或获取(不包括标签)对象的文本 , 包括本标签。
2、示例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<html> <head> <title>Demo</title> <style><!-- body {font-family:"宋体";color="blue";font-size="9pt"} --> </style> <script language="JavaScript"> //.innerHTML function innerHTMLDemo() { test_id1.innerHTML="<i><u>设置或获取位于对象起始和结束标签内的 HTML.</u></i>"; } //.innerText function innerTextDemo() { test_id2.innerText="<i><u>设置或获取位于对象起始和结束标签内的文本.</u></i>"; } //.outerHTML function outerHTMLDemo() { test_id3.outerHTML="<i><u>设置或获取对象及其内容的 HTML 形式.</u></i>"; } //.outerText function outerTextDemo() { test_id4.outerText="<i><u>设置(包括标签)或获取(不包括标签)对象的文本.</u></i>"; } </script> </head> <body> <ul> <li id="test_id1" onclick="innerHTMLDemo()">innerHTML效果.</li> <li id="test_id2" onclick="innerTextDemo()">innerText效果.</li> <li id="test_id3" onclick="outerHTMLDemo()">outerHTML效果.</li> <li id="test_id4" onclick="outerTextDemo()">outerText效果.</li> </ul> </body> </html> |
3、不同之处:
简单的说innerHTML和outerHTML、innerText与outerText的不同之处在于:
1)、innerHTML与outerHTML在设置对象的内容时包含的HTML会被解析,而innerText与outerText则不会。
2)、在设置时,innerHTML与innerText仅设置标签内的文本,而outerHTML与outerText设置包括标签在内的文本。

特别说明:
innerHTML是符合W3C标准的属性,而innerText只适用于IE浏览器,因此,尽可能地去使用innerHTML,而少用innerText,如果要输出不含HTML标签的内容,可以使用innerHTML取得包含HTML标签的内容后,再用正则表达式去除HTML标签,下面是一个简单的符合W3C标准的示例:
简单的说innerHTML和outerHTML、innerText与outerText的不同之处在于:
1)、innerHTML与outerHTML在设置对象的内容时包含的HTML会被解析,而innerText与outerText则不会。
2)、在设置时,innerHTML与innerText仅设置标签内的文本,而outerHTML与outerText设置包括标签在内的文本。

特别说明:
innerHTML是符合W3C标准的属性,而innerText只适用于IE浏览器,因此,尽可能地去使用innerHTML,而少用innerText,如果要输出不含HTML标签的内容,可以使用innerHTML取得包含HTML标签的内容后,再用正则表达式去除HTML标签,下面是一个简单的符合W3C标准的示例:
|
1 |
<a href="javascript:alert(document.getElementById('test').innerHTML.replace(/<.+?>/gim,''))">无HTML,符合W3C标准</a> |


