box-shadow属性的使用方法 http://my.oschina.net/u/2561199/blog/734047
语法:box-shadow:length length length color
其中,前面三个length分别指阴影离开文字的横向距离、纵向距离和阴影的模糊半径,color 指阴影的颜色。
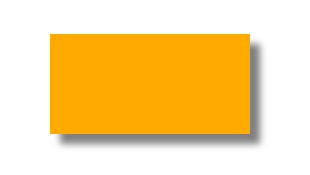
1、三个值都为正数
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <meta name="author" content="Chomo"/> <link rel="start" href="http://www.14px.com" title="Home"/> <title>利用box-sizing实现div仿框架</title> <style type="text/css"> div{ width: 200px; height: 100px; margin-left: 200px; margin-top:100px; background: #ffaa00; box-shadow: 10px 10px 10px gray; } </style> </head> <body> <div> </div> </body> </html> |

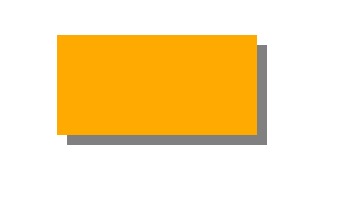
2、模糊半径为0时
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <meta name="author" content="Chomo"/> <link rel="start" href="http://www.14px.com" title="Home"/> <title>利用box-sizing实现div仿框架</title> <style type="text/css"> div{ width: 200px; height: 100px; margin-left: 200px; margin-top:100px; background: #ffaa00; box-shadow: 10px 10px 0px gray; } </style> </head> <body> <div> </div> </body> </html> |

3、阴影离文字的距离为负值
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <meta name="author" content="Chomo"/> <link rel="start" href="http://www.14px.com" title="Home"/> <title>利用box-sizing实现div仿框架</title> <style type="text/css"> div{ width: 200px; height: 100px; margin-left: 200px; margin-top:100px; background: #ffaa00; box-shadow: -10px -10px 10px gray; } </style> </head> <body> <div> </div> </body> </html> |

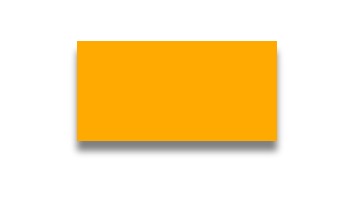
4、阴影离文字的水平距离为0时,水平方向没有阴影(反之亦然)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <meta name="author" content="Chomo"/> <link rel="start" href="http://www.14px.com" title="Home"/> <title>利用box-sizing实现div仿框架</title> <style type="text/css"> div{ width: 200px; height: 100px; margin-left: 200px; margin-top:100px; background: #ffaa00; box-shadow: 0 10px 10px gray; } </style> </head> <body> <div> </div> </body> </html> |

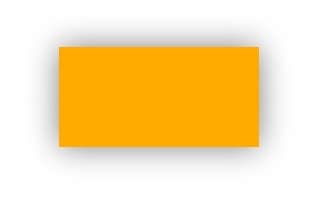
5、阴影离文字的水平和垂直距离都为0
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <meta name="author" content="Chomo"/> <link rel="start" href="http://www.14px.com" title="Home"/> <title>利用box-sizing实现div仿框架</title> <style type="text/css"> div{ width: 200px; height: 100px; margin-left: 200px; margin-top:100px; background: #ffaa00; box-shadow: 0 0 50px gray; } </style> </head> <body> <div> </div> </body> </html> |




随便看看,随便转转!