SVG 研究之路 (4) – Path 基礎篇 http://www.oxxostudio.tw/articles/201406/svg-04-path-1.html
SVG 裡頭最為重要的元素:Path,因為SVG 是向量圖,所有的物件和元素都是由 Path ( 路徑 ) 所組成,所以 Path 就具有相當多的指令讓使用者設定, 換句話說,搞懂了 Path 就等於搞定了SVG ( 或是搞定 80% 的 SVG,不管啦 )。
本篇文章先將 Path 的指令表列出來,方便之後查找有個列表整裡,其中一個非常需要注意的地方,參數大寫代表絕對座標,小寫代表與前一個座標的相對座標,要特別注意!然後介紹裏頭基本的指令,後續會用其他篇介紹進階的指令。
SVG Path 指令列表
| 指令 | 參數 | 指令說明 |
|---|---|---|
| M | x y | 起始點的 x , y 座標 ( move to ) |
| L | x y | 從目前點的座標畫直線到指定點的 x , y 座標 ( line to ) |
| H | x | 從目前點的座標畫水平直線到指定的 x 軸座標 ( horizontal line to ) |
| V | y | 從目前點的座標畫垂直線到指定的 y 軸座標 ( vertical line to ) |
| C | x1 y1 x2 y2 x y | 從目前點的座標畫條貝茲曲線到指定點的 x, y 座標:其中 x1, y1 及 x2, y2 為控制點 ( curve ) |
| S | x2 y2 x y | 從目前點的座標畫條反射的貝茲曲線到指定點的 x, y 座標:其中 x2, y2 為反射的控制點 ( smooth curve ) |
| Q | x1 y1 x y | 從目前點的座標畫條二次貝茲曲線到指定點的 x, y 座標:其中 x1, y1 為控制點 ( quadratic Bézier curve ) |
| T | x y | 從目前點的座標畫條反射二次貝茲曲線到指定點的 x, y 座標:以前一個座標為反射控制點( smooth quadratic Bézier curve ) |
| A | rx ry x-axis-rotation large-arc-flag sweep-flag x y | 從目前點的座標畫個橢圓形到指定點的 x, y 座標:其中 rx, ry 為橢圓形的 x 軸及 y 軸的半徑,x-axis-rotation 是弧線與 x 軸的旋轉角度,large-arc-flag 則設定 1 最大角度的弧線或是 0 最小角度的弧線,sweep-flag 設定方向為 1 順時針方向或 0 逆時針方向 ( Arc ) |
| Z | 關閉路徑,將目前點的座標與第一個點的座標連接起來 ( closepath ) |
注意:以上所有命令均允许小写字母。大写表示绝对定位,小写表示相对定位。
SVG Path 基本指令
- M / mM 也就是起始點,因此所有的 Path 一定從 M 開始,M 也只有兩個參數,x 和 y ,下列程式表示 (0,0) 為起始點,但因為是起始點,所以看不到東西是正常的 ( 可以自己使用 Illustrator 的鋼筆工具點一個點,是看不到東西的 )。

1<path d="M0 0" stroke="black"/>
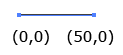
- H / hH 可以從目前的點畫水平線到某個 x 座標,只有一個參數,x 數字越大越往左,數字越小越往右。( 小寫則可視為長度 ) 下列程式為畫一條水平線到 (50,0)。

1<path d="M0 0 H50" stroke="black"/>
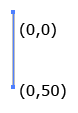
- V / vV 可以從目前的點畫垂直線到某個 y 座標,只有一個參數,y 數字越大越往下,數字越小越往上。( 小寫則可視為長度 ) 下列程式為畫一條垂直線到 (0,50)。

1<path d="M0 0 V50" stroke="black"/>
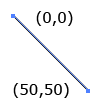
- L / lL 可以從目前的點畫垂直線到某個座標,有兩個參數個參數 x、y,也就是要移動到的座標點,下列程式為畫一條線到 (50,50)。

1<path d="M0 0 L50 50" stroke="black"/>
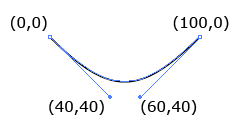
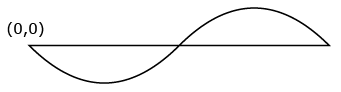
- C / cC 表示可以畫一個如下圖所示的三次貝茲曲線 ( 對於數學式想了解的可以參考 這篇 ),因此總共會有六個控制點,分別是 x1,y1,x2,y2,x,y,當中 x1,y2 表示第一個貝茲曲線的控制點,x2,y2 表示第二個貝茲曲線的控制點,x,y 則是線段的結束點,這裡 C 和 c 的大小寫一定要搞清楚,如果是使用 Illustrator 畫出來的,c 是小寫喔!下面的程式就會畫出一個波浪型的線段。

1<path d="M0 0 C40 40,60 40,100,0" stroke="black" fill="none"/>
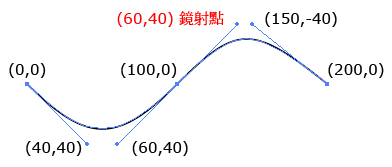
- S / sS 可以在原本的點後方建立一個帶有貝茲曲線控制點的點,然後原本的點會以同樣的斜率鏡射一個貝茲控制點,講得很像繞口令,可以可以看下圖就明白了。

1<path d="M0 0 C40 40,60 40,100,0 S150 -40, 200 0" stroke="black" fill="none"/>
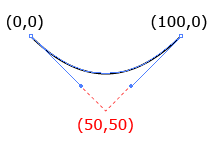
- Q / qQ 就簡單多了,就是起點和終點的貝茲曲線共用同一個控制點,只需要有貝茲控制點的座標和終點座標即可。

1<path d="M0 0 Q50 50, 100 0" stroke="black" fill="none"/>
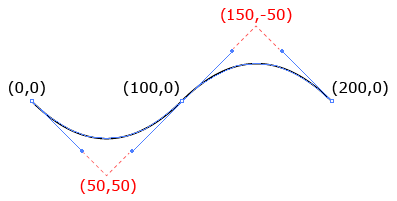
- T / tT 只有一組參數 x,y ,表示終點的座標,所以 T 的前方要接上 Q 才能畫出對應的座標線。

1<path d="M0 0 Q50 50, 100 0 T200 0" stroke="black" fill="none"/>
- Z / zZ 沒有參數,也是放在最後的,有加上 Z 的話,會從終點用一條線連回起點。

1<path d="M0 0 Q50 50, 100 0 T200 0 Z" stroke="black" fill="none"/>
以上就是基本的命令控制,之後將會介紹 A 這個命令,因為 A 這個命令較為複雜,也是 Path 裏頭滿精華的部分,所以就用一篇文章專門介紹吧
SVG 研究之路 (5) – Path 進階篇 http://www.oxxostudio.tw/articles/201406/svg-05-path-2.html
上一篇 看完了 Path 大部分的指令,這一篇就要介紹最困難的 A 指令,什麼是 A 呢?就是「弧形」 ( Arcs ),更簡單來說就是畫個橢圓圓弧 ( Elliptical Arc ),這裡可能會有人有疑問,為什麼是橢圓圓弧,而不是圓形圓弧呢?因為橢圓形可以做成圓形呀就是這麼簡單ㄎㄎ,因此, A 指令裏頭參數非常之多,竟然高達 7 個參數,以下就一一為大家解釋這些參數。
- rx : 橢圓的 x 軸半徑 ( 根據不同的終點換算成比例 )
- ry : 橢圓的 y 軸半徑 ( 根據不同的終點換算成比例 )
- x-axis-rotation : 弧線與 x 軸的夾角
- large-arc-flag : 1 為大角度弧線,0 為小角度弧線 ( 必須有三個點 )
- sweep-flag : 1 為順時針方向,0 為逆時針方向
- x : 終點 x 座標
- y : 終點 y 座標
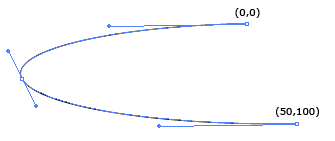
首先來看一個利用 A 指令畫出來的弧形:扁長型,x,y 軸半徑比例為 5:1,小角度弧線,逆時針方向

|
1 |
<path d="M0 0 A100 20,0 0 0 50 100" stroke="#000" fill="none"/> |
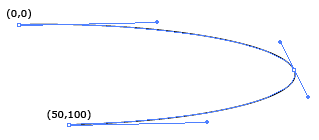
扁長型,x,y 軸半徑比例為 5:1,小角度弧線,順時針方向

|
1 |
<path d="M0 0 A100 20,0 0 1 50 100" stroke="#000" fill="none"/> |
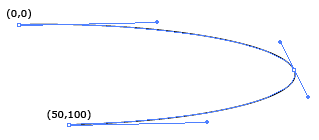
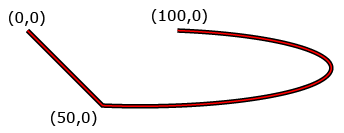
扁長型,x,y 軸半徑比例為 5:1,大角度弧線,順時針方向 ( 因為只有兩個點,所以大小角度結果相同,返回原來的點了 )

|
1 |
<path d="M0 0 A100 20,0 1 1 50 100" stroke="#000" fill="none"/> |
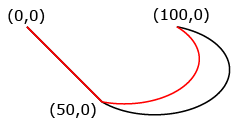
看到上圖可能很多人會混淆,為什麼大小角度是相同的結果,只因為 Path 裏頭我們只提供了兩個點,兩個點只有一條線,不會有角度的問題,因此為了實際測試,我們多增加一個點,就可以看出大小角度的差異。

|
1 2 3 4 |
大角度 ( 黑色線 ) <path d="M0 0 L50 50 A50 50,0 1 0 100 0" stroke="#000" fill="none"/> 小角度 ( 紅色線 ) <path d="M0 0 L50 50 A50 50,0 0 0 100 0" stroke="#f00" fill="none"/> |
不過這裡要注意,如果弧形的 x,y 軸的長度相加,小於弧線兩點之間的距離,那麼就會一律以大角度弧線顯示,以上面的公式來說,弧線兩點之間的長度為:50的平方加50的平方然後開根號,大約是 70.7 左右,因此如果小於弧線的兩個軸的長度相加小於 70.71 ,就會一律用大角度弧線表示
小於 70.71 ( 加起來 60,兩條弧線重疊 )

|
1 2 3 4 5 |
大角度 ( 黑色線 ) <path d="M0 0 L50 50 A50 10,0 1 0 100 0" stroke="#000" fill="none"/> 小角度 ( 紅色線 ) <path d="M0 0 L50 50 A50 10,0 0 0 100 0" stroke="#f00" fill="none"/> |
大於 70.71 ( 加起來 80,兩條弧線分開 )

|
1 2 3 4 5 |
大角度 ( 黑色線 ) <path d="M0 0 L50 50 A50 30,0 1 0 100 0" stroke="#000" fill="none"/> 小角度 ( 紅色線 ) <path d="M0 0 L50 50 A50 30,0 0 0 100 0" stroke="#f00" fill="none"/> |
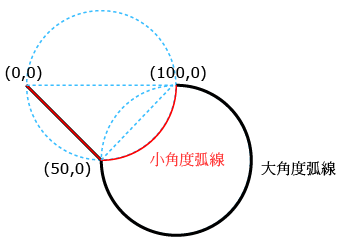
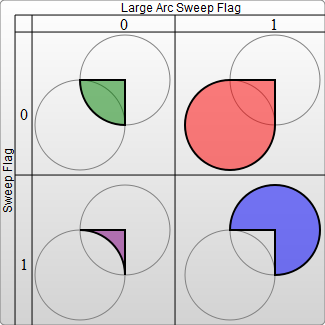
為什麼會這樣呢?主要因為小角度的弧線,是指三角形的三個內角合小於 180 度,但不代表弧線和直線的合可以變成負值,因為如果變成負值,計算起來也會變成大角度的弧線,這也是要非常注意的地方!下面這張圖是很好的說明範例:

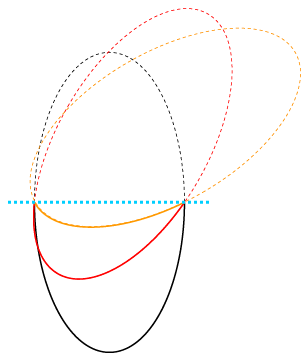
關於 A 的指令,最難的就是上述的大角度小角度弧線,而最後一個參數,就是指弧線跟的 x 軸和畫面 x 軸的夾角,我們看以下的範例:

|
1 2 3 4 5 6 7 8 |
夾角 0 度 ( 黑色線 ) <path d="M0 0 A50 100,0 0 0 100 0" stroke="#000" fill="none"/> 夾角 30 度 ( 紅色線 ) <path d="M0 0 A50 100,30 0 0 100 0" stroke="#f00" fill="none"/> 夾角 60 度 ( 橘色線 ) <path d="M0 0 A50 100,60 0 0 100 0" stroke="#f90" fill="none"/> |
以上就是 Path 裏頭最讓人混亂的 A 指令啦!



向您学习,我的QQ:492890680!多多指教!
丙申年(猴)九月初八 2016-10-8